どうもバカルダーです。今回はpythonのseleniumで認証ありプロキシを経由して接続&認証ダイアログを突破してブラウザ操作する方法を度重なる苦労の上発見したので紹介します。
pythonやseleniumの実行環境の準備
ちなみに環境はwin10/python3.6/anacondaのspyderを使っています。webdriverはchromeを使っています。
pythonやseleniumのインストールがまだの方はこちらをどうぞ。
様々な理由でseleniumをプロキシ経由で接続したいのだと思いますが、私の場合はこちらの記事で紹介したBTC蛇口サイトを複数アカウントで自動化するために使いました。
seleniumで認証ありproxy接続はできない?
認証ありプロキシを突破する方法として以下のようなpythonコードを紹介しているブログ等がありますが、実はうまくいきません。
以下のコードではproxyにIPやポート、proxy_authにログインIDとパスワードを設定しています。
option = Options()
proxy = '{proxy-server}:{port}'
proxy_auth = '{userid}:{password}'
option.add_argument('--proxy-server=http://%s' % proxy)
option.add_argument('--proxy-auth=%s' % proxy_auth)
driver= webdriver.Chrome("webドライバーのパス",chrome_options=option)
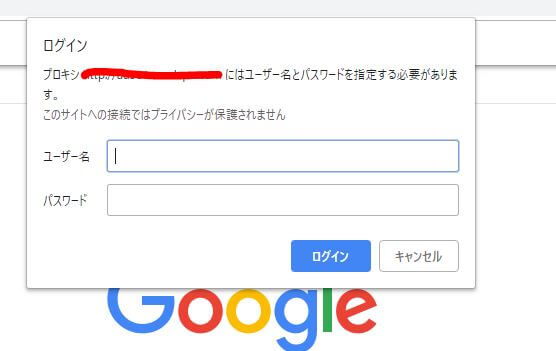
おそらくプロキシ経由の接続にはなるけど認証ダイアログが出てしまいそれを操作できずに止まってしまうと思います。

結論から言うとseleniumの機能だけでは認証ありproxyで接続することはできないと思います。もちろん、パソコン自体の接続を変えてしまえばできますが、他の関係ないブラウザもproxy経由になってしまいます。
認証ありプロキシのダイアログを突破するpythonコードと設定の手順
ではまず手順を紹介します。
- chromeオプションにユーザーデータ(ログイン情報やプラグイン情報)を加える
- そのユーザーデータにproxyの認証情報を記憶させる
複数のプロキシを「ユーザーデータ」ごとに切り替えられる
この手順で行うと設定した「ユーザーデータ」ごとに別々のプロキシを設定することができるようになります。
例えば「アカウントA→プロキシA→URL1、アカウント2→プロキシB→URL2」
では早速具体的な手順を紹介していきます。
手順1:chromeオプションにユーザーデータ を記憶させる
まず以下のpythonコードを実行してブラウザを起動させます。そうすると、私の場合は.spyder-py3のフォルダーに「user」というフォルダが作成されます。
from selenium import webdriver
options = webdriver.ChromeOptions()
options.add_argument('--user-data-dir=user')
driver = webdriver.Chrome("webdriverのパス",chrome_options=options) driver.get("https://www.google.com/")
この「user」というフォルダに後で設定するプロキシの設定が保存されます。
手順2:そのユーザーデータにproxyの認証情報を記憶させる
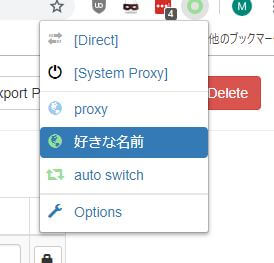
ブラウザが起動したら、手動で認証プロキシを記憶させる事が可能な「proxy switchy omega」というプラグインをseleniumで開いたchromeにインストールします。(これは最初のみで大丈夫)
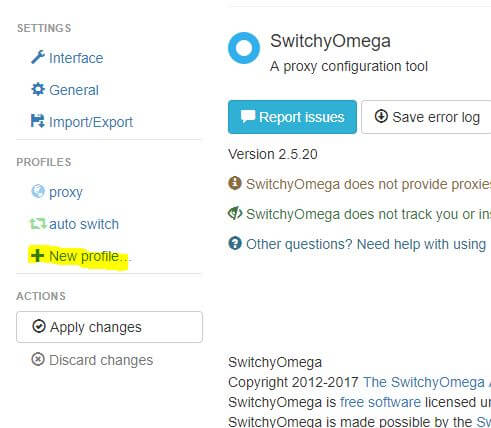
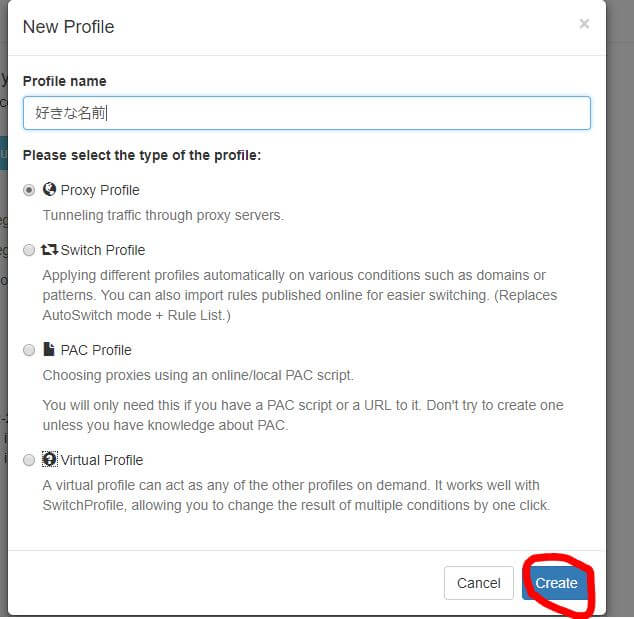
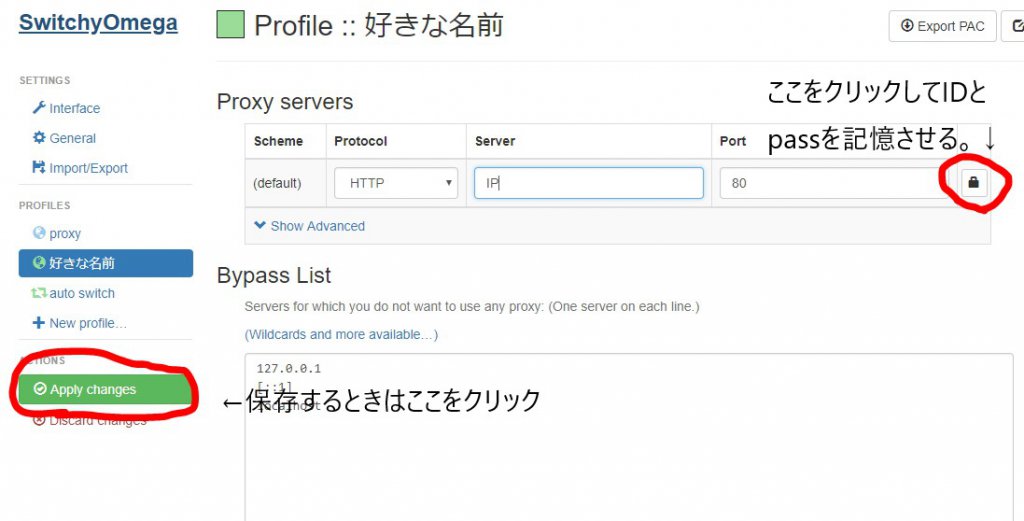
プラグインをインストールしたら以下の手順で認証プロキシを記憶させます。




これで「user」というフォルダにインストールしたプラグインとプラグインに記憶させたプロキシ設定が保存されます。
以上で完了です。一度ブラウザを閉じて下さい。
seleniumのwebdriverにプロキシ設定を追加した状態で「確認くん」にアクセスしてみる
では実際に以下のpythonコードを実行してip確認サイト「確認くん」へアクセスしてみて下さい。IPが設定したプロキシの物に変わっているはずです。
from selenium import webdriver
options = webdriver.ChromeOptions()
options.add_argument('--user-data-dir=user')
driver = webdriver.Chrome("C:\chromedriver.exe",chrome_options=options)
driver.get("https://google.com")
driver.get("https://www.ugtop.com/spill.shtml")
driver.refresh()
注意点として、google→目的のURL→更新という手順を踏んでいるのは、単純にいきなり目的のURLに移動すると10回に1回ぐらいの割合で認証ダイアログが出たままになって操作が止まってしまうからです。
上記のような手順を踏むことによって認証ダイアログが出てもURLの移動や更新をすることによって高い確率でダイアログが引っ込みます。
ただ、極稀この手順でもダイアログが出て止まってしまう時もあります。何かいい方法があれば教えて下さい。。
拡張機能を自作してchromeに追加する方法もあるよ
こちらはALIS Hacker’s clubのdiscordで億ラビットさんに紹介してもらった「stackoverflowの記事」で拡張機能を自作して、そこにプロキシを設定してクロームに追加することで自動的にプロキシ経由の接続にする方法です。
その中の「manifest.json」はコピペでOK、「background.js」は自分用に編集する必要があります。以下に例を書いておきます。
var config = {
mode: "fixed_servers",
rules: {
singleProxy: {
scheme: "http",
host: "IPアドレス",
port: 番号
},
bypassList: ["~.nordvpn.com"]
}
};
chrome.proxy.settings.set({value: config, scope: "regular"}, function() {});
function callbackFn(details) {
return {
authCredentials: {
username: "ID",
password: "パスワード"
}
};
}
chrome.webRequest.onAuthRequired.addListener(
callbackFn,
{urls: ["<all_urls>"]},
['blocking']
);
bypassList: [“~.nordvpn.com”] という部分ですが、私はnordVPNというVPNのプロキシを使用したのでサーバーのアドレスを入れて使いました。
jsonファイルとjsファイルをフォルダに入れてクロームに追加
作成した2つのファイルを任意のフォルダに入れてクロームに追加します。
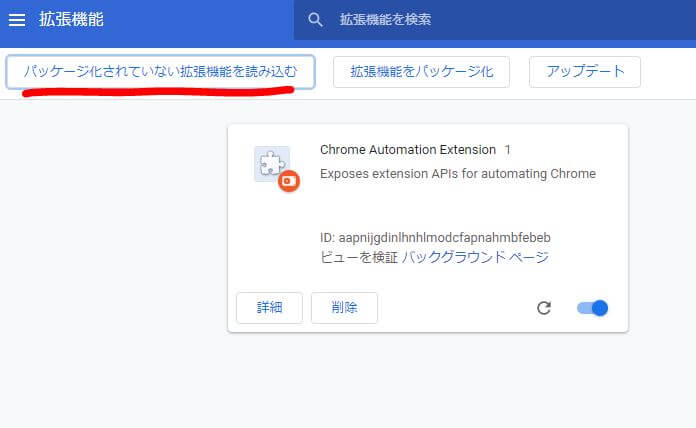
手順は、「拡張機能の管理」「デベロッパーモードをon」「パッケージ化されていない拡張機能を読み込む」からフォルダごと追加します。
これで拡張機能を有効化すれば自動的にプロキシ経由の接続になります。

追記:クローム(ブラウザ)に拡張機能を追加しなくてもローカルに保存してクロームオプションに追加すれば良かった。
先程の自作した拡張機能を動的に読み込むpythonコードがこちらの翻訳記事にありましたので分かりにくい所を少し変更して載せておきます。
ユーザーネームやポート、ドライバーのパスだけ書き換えればコピペでできます。ただし、拡張機能を使うのでヘッドレスモードではエラーになります。
この方法だと認証ダイアログも出ることなくスマートです。まず、必要事項を記入して拡張機能をローカルに保存します。
import zipfile
PROXY_HOST = 'host or ip'
PROXY_PORT = 80 # port番号
PROXY_USER = 'ユーザーネーム' # username
PROXY_PASS = 'パスワード' # password
manifest_json = """
{
"version": "1.0.0",
"manifest_version": 2,
"name": "Chrome Proxy",
"permissions": [
"proxy",
"tabs",
"unlimitedStorage",
"storage",
"<all_urls>",
"webRequest",
"webRequestBlocking"
],
"background": {
"scripts": ["background.js"]
},
"minimum_chrome_version":"22.0.0"
}
"""
background_js = """
var config = {
mode: "fixed_servers",
rules: {
singleProxy: {
scheme: "http",
host: "%s",
port: parseInt(%s)
},
bypassList: ["localhost"]
}
};
chrome.proxy.settings.set({value: config, scope: "regular"}, function() {});
function callbackFn(details) {
return {
authCredentials: {
username: "%s",
password: "%s"
}
};
}
chrome.webRequest.onAuthRequired.addListener(
callbackFn,
{urls: ["<all_urls>"]},
['blocking']
);
""" % (PROXY_HOST, PROXY_PORT, PROXY_USER, PROXY_PASS)
pluginfile = 'proxy_auth_plugin.zip'
with zipfile.ZipFile(pluginfile, 'w') as zp:
zp.writestr("manifest.json", manifest_json)
zp.writestr("background.js", background_js)
次に、chromeオプションに追加で『保存した拡張機能』を読み込みます。
from selenium import webdriver
pluginfile = 'proxy_auth_plugin.zip'
chrome_options = webdriver.ChromeOptions()
chrome_options.add_extension(pluginfile)
driver = webdriver.Chrome("ドライバーのパス",chrome_options=chrome_options)
driver.get('https://expressvpn.com/what-is-my-ip')
ip=driver.find_element_by_class_name("ip-address")
print(ip.text)
driver.quit()
これでIPアドレスが変わっているはずです。以上となります。






コメント