
どうもバカルダーです。この記事ではWordpress有料テンプレート「JIN」でPage Speed Insightsの警告「ウェブフォント読み込み中のテキストの表示」を解決する方法を紹介します。
※JINを使っていないが、@font-faceを追加しても解決できない!という方にも役立つ内容になっています。
解決方法:親テーマのCSSに「font-display: swap;」を追加
まず解決策ですが、親テーマのCSSの@font-faceの箇所に「font-display: swap;」を1行追加するだけです。親テーマの13000行辺りです。
@font-face {
font-family: 'jin-icons';
src: url("font/jin-icons/fonts/jin-icons.ttf?c16tcv") format("truetype"), url("font/jin-icons/fonts/jin-icons.woff?c16tcv") format("woff"), url("font/jin-icons/fonts/jin-icons.svg?c16tcv#jin-icons") format("svg");
font-weight: normal;
font-style: normal;
#↓追加箇所
font-display: swap;
}
CSSを選択して「Ctrl+F」で検索すると便利です。
対象URL及び前提条件
- JIN-Ver:2.30
- WordPress: 5.3.2
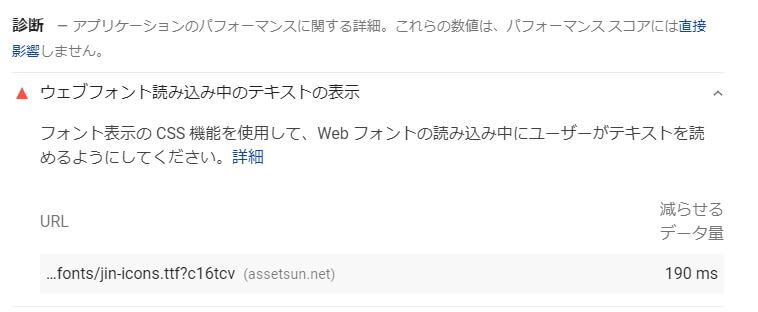
- 対象URL:font/jin-icons/fonts/jin-icons.ttf?c16tcv
- 基本設定のフォント:デフォルト
- その他設定でfontawesomeを読み込まない

対象URLが「jin-icons」以外の場合
もし、「jin-icons」以外の警告でしたら、「子テーマに以下のCSSを追加する通常の手順」で警告を消すことが出来ます。
@font-face {
font-family: 'フォント名';
src: url("URL") format("フォーマット");
font-weight: normal;
font-style: normal;
font-display: swap;}

子テーマに記述する場合のURLは絶対パス(PSIに指摘されたURLそのまま)を指定するようにしてください。
@font-faceのフォーマット対応表
@font-faceのフォーマットの指定はPage Speed Insightsから指摘されたURLの拡張子に合わせて変更してください。
| 拡張子 | format |
| .ttf | truetype |
| .woff | woff |
| .woff2 | woff2 |
| .svg | svg |
| .otf | opentype |
| .eot | embedded-opentype |
親テーマを編集する理由は@font-faceは上書きできないから
何故子テーマを編集しないの?と思うかもしれません。はい。私も子テーマの編集で済ませたかったのですが、どうやら@font-faceをCSSに追加しても上書きできないようです。参考↓

JINにおいては親テーマのCSSで「jin-icons」についての@font-faceの記述がありますので、子テーマや「カスタマイズのCSS追加」でどれだけ試行錯誤しても警告は消えませんでした。(!importantを付けてもダメでした)
JIN以外のテンプレートやWordPress以外の場合も同様
JIN以外のテンプレートやWordPess以外においても同様の事が言えます。
CSSに@font-faceを追加して、キャッシュを削除しても警告が消えない場合、親テーマのCSSや先に読み込まれるCSSで対象URLについての@font-faceの記述がないか確認してみてください。
親テーマのアップデート毎に修正の必要あり
親テーマのCSSを編集しますので、アップデートがある毎に編集する必要があります。
まあ、親テーマの@font-faceの箇所を削除して子テーマに記述しても良いのですが、どちらにせよ親テーマがアップデートされれば子テーマの記述は無視されるので同じ事ですね。
アップデートで修正されるのを期待します。という訳でWPテンプレートは個人的には有料のJINより無料のCOCOONの方が好きですw。
ただし、修正の結果スコアには直接影響しなかった
以上のCSS編集でGoogleからの指摘は無くなったのですが、Page Speed Insightsに
これらの数値は、パフォーマンス スコアには直接影響しません。
https://developers.google.com/speed/pagespeed/insights/
と書いてある通りに修正前と修正後でスコアに変化は見られませんでした。なので、SEO等への影響は少ないと思いますが気になる方は是非修正してみてください。



コメント