wordpressにMultisite Language Switcherで無料で多言語化
どうもバカルダーです。先日、多言語化が必要な公式HPをwordpressで作成させて頂く事が有りました。
wordpressの多言語化には様々な方法が有りますが、色々試した結果、無料で実装できる「wordpressをマルチサイト化した後、Multisite Language Switcherを導入する」という手順で行いました。
この記事ではシングルwordpressからマルチサイトを作成して、Multisite Language Switcherというプラグインを追加する所まで紹介します。
このプラグインをマルチサイト化したwordpressに導入することで、トップページ同士、個別記事同士、カテゴリー/タグページ同士をそれぞれ翻訳した対応するページ同士でリンクさせることが出来るようになります。
マルチサイトなのでgoogleの機械翻訳で対応するより個別に細かく翻訳ページを作成したり、言語ごとにデザインを変えたりする事ができます。

wordpressのマルチサイト化手順の流れ
まずは、wordpressをマルチサイト化していきます。流れは以下の通りです。
- wp-config.phpを編集してマルチサイトを許可
- ダッシュボードでサイトネットワークを設置
- wp-config.php と .htaccessを編集して再ログイン
- マルチサイトを追加。
wp-config.phpの編集してマルチサイトを許可
デフォルトの状態だとマルチサイト化の設定が出来ませんのでファイルマネージャー等にログインしてwp-config.phpに以下のコードを追記します。
define('WP_ALLOW_MULTISITE', true);
/* 編集が必要なのはここまでです ! WordPress でのパブリッシングをお楽しみください。 */追記する箇所は「/* 編集が必要なのはここまでです ! WordPress でのパブリッシングをお楽しみください。 */」の直前です。サーバーのよっては英語で書かれている場合もあります。
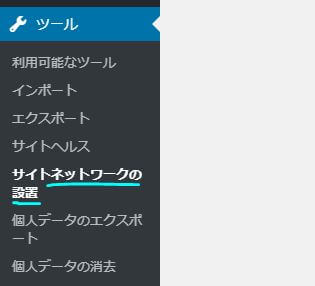
ツール⇒サイトネットワークの設置
wp-config.php を編集したらwordpressダッシュボードに戻って更新してください。
すると「ツール」の項目の中に「サイトネットワークの設置」という項目が追加されていますのでクリックして進みます。

ここからは何らかのプラグインが有効になっていると進めませんので一度全てのプラグインを無効化しておきます。

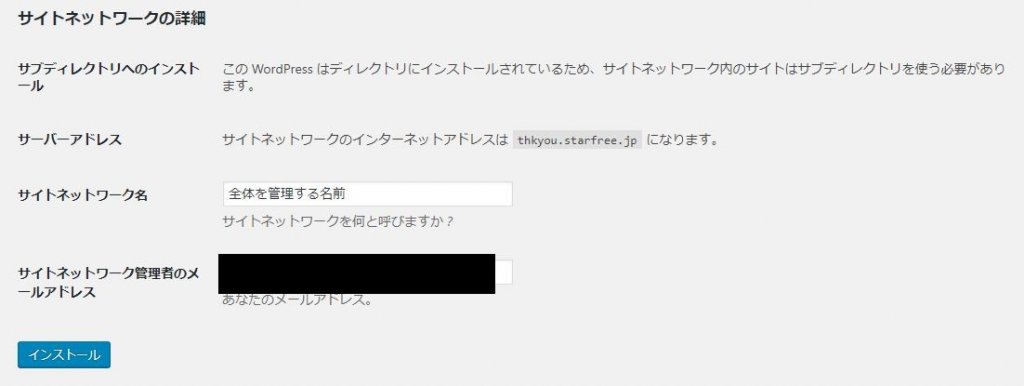
今回の例ではドメイン直下ではなく、ディレクトリにワードプレスをインストールしているので「サブディレクトリへのインストール(例:abc.com/ex1)」となります。
ドメイン直下にインストールしている場合は、マルチサイトをサブドメイン(例:ex1.abc.com)で作成することも可能です。
「サイトネットワーク名」は全体を管理するダッシュボードの名前です。管理者にしか表示されないので好きに決めても大丈夫です。
全て確認したら「インストール」をクリックします。
wp-config.php と .htaccessの編集
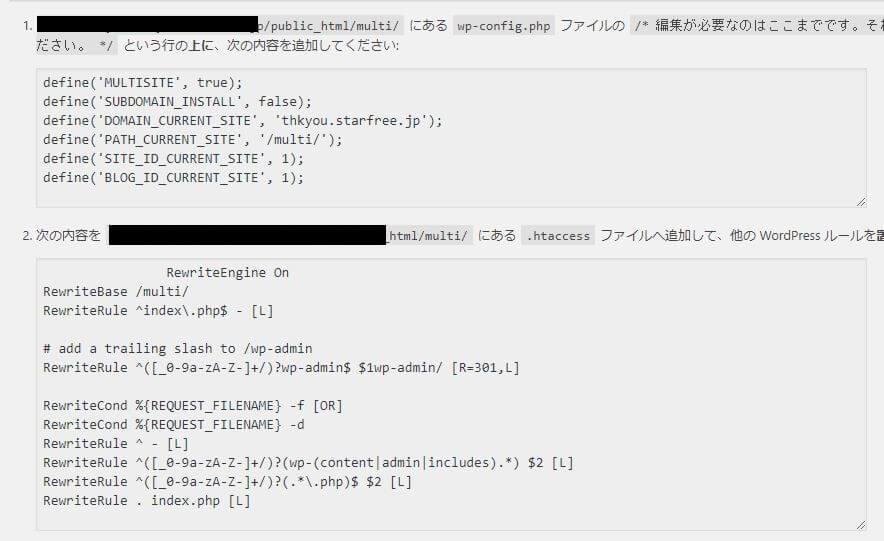
インストールをクリックすると以下のような画面に切り替わり、追記すべきコードを教えてくれます。

wp-config.phpは以下のように最初に追記したコードと「編集が必要なのは~」の間に追記します。
define('WP_ALLOW_MULTISITE', true);
/*↑最初に追記したコード*/
define('MULTISITE', true);
define('SUBDOMAIN_INSTALL', false);
define('DOMAIN_CURRENT_SITE', 'ドメイン');
define('PATH_CURRENT_SITE', '/multi/');
define('SITE_ID_CURRENT_SITE', 1);
define('BLOG_ID_CURRENT_SITE', 1);
/* 編集が必要なのはここまでです ! WordPress でのパブリッシングをお楽しみください。 */次はhtaccessを編集します。htaccessは追記では無くIfModule mod_rewrite.c>から</IfModule>の間を書き換えます。
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /multi/
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /multi/index.php [L]
</IfModule>
# END WordPress# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /multi/
RewriteRule ^index\.php$ - [L]
# add a trailing slash to /wp-admin
RewriteRule ^([_0-9a-zA-Z-]+/)?wp-admin$ $1wp-admin/ [R=301,L]
RewriteCond %{REQUEST_FILENAME} -f [OR]
RewriteCond %{REQUEST_FILENAME} -d
RewriteRule ^ - [L]
RewriteRule ^([_0-9a-zA-Z-]+/)?(wp-(content|admin|includes).*) $2 [L]
RewriteRule ^([_0-9a-zA-Z-]+/)?(.*\.php)$ $2 [L]
RewriteRule . index.php [L]
</IfModule>
# END WordPress2つのファイルを編集したら、ワードプレスのダッシュボードから一旦ログアウトして再ログインします。
これでマルチサイト化の準備は完了です。
新しいマルチサイトを追加
新しいマルチサイトを追加するには「参加サイト」⇒「サイトネットワーク管理」⇒「ダッシュボード」から全体を管理する画面に移ります。
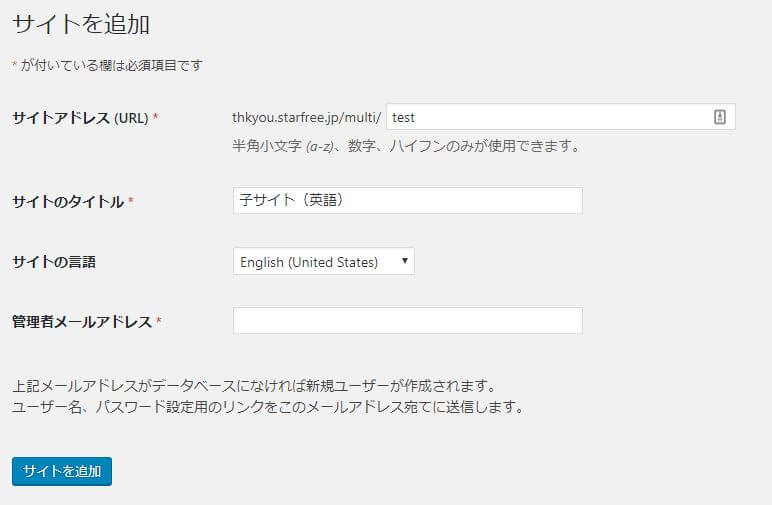
そこで「新規サイトを作成」をクリックして以下の項目を埋めていき、「サイトを追加」をクリックすればマルチサイトが追加されます。

多言語化したい場合なのどはサイトの言語を英語などにするとブログのサイドバーなどが英語で表示されます。
テーマとプラグインはサイトネットワーク管理から
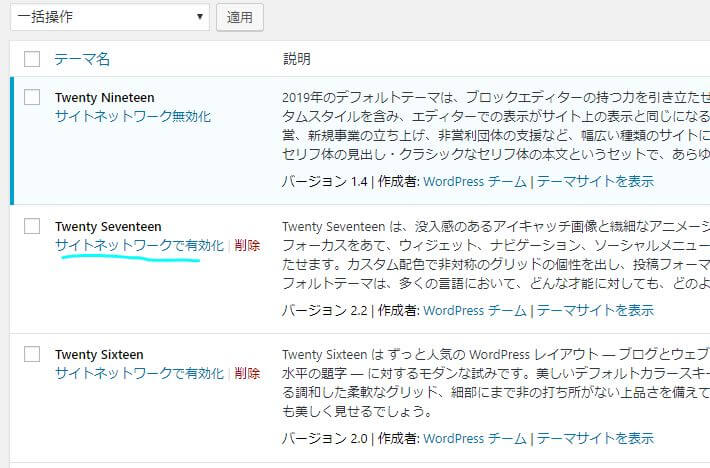
マルチサイトでは新しいテーマやプラグインを追加したいときは「サイトネットワーク管理のダッシュボード」から新規追加して「サイトネットワークで有効化」をクリックします。

削除したい時も同様です。
Multisite Language Switcherの新規追加
では多言語化プラグイン「Multisite Language Switcher」を導入します。
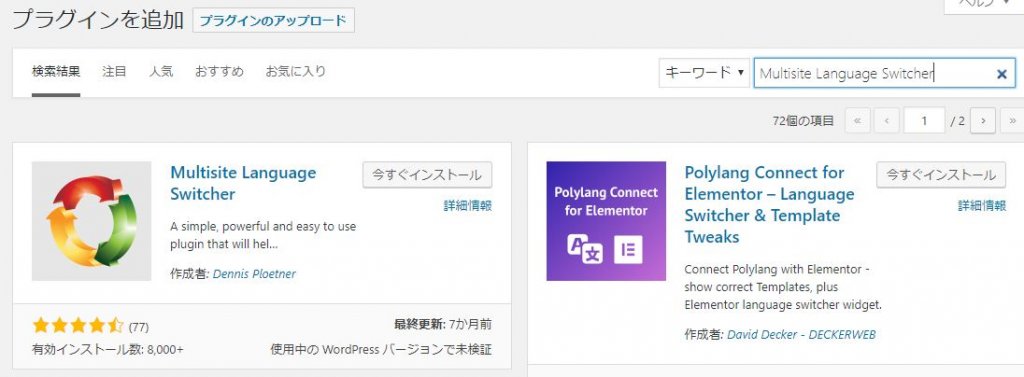
「 サイトネットワーク管理のダッシュボード 」⇒プラグイン⇒新規追加をクリックして、検索窓にMultisite Language Switcherと入力してインストール、「サイトネットワークで有効化」をクリックしてください。

このプラグインは親サイトや子サイトごと個別に設定を行えます。
詳しい設定方法と運用方法はこちら。
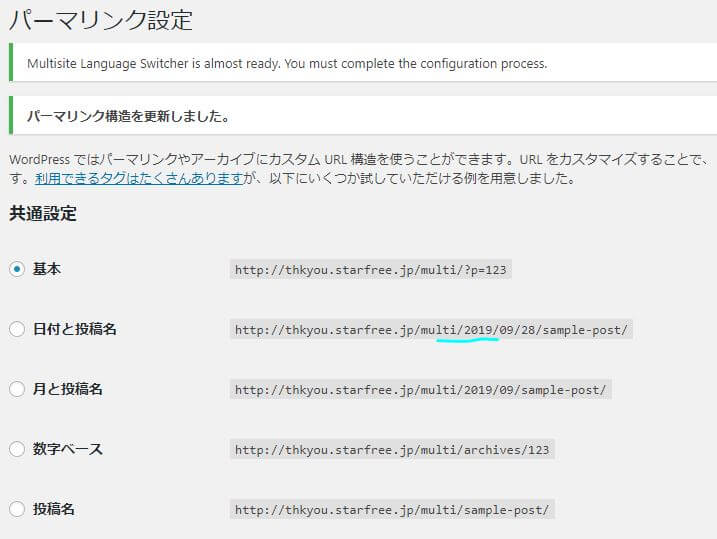
親サイトのパーマリンクの/blog/を削除する方法
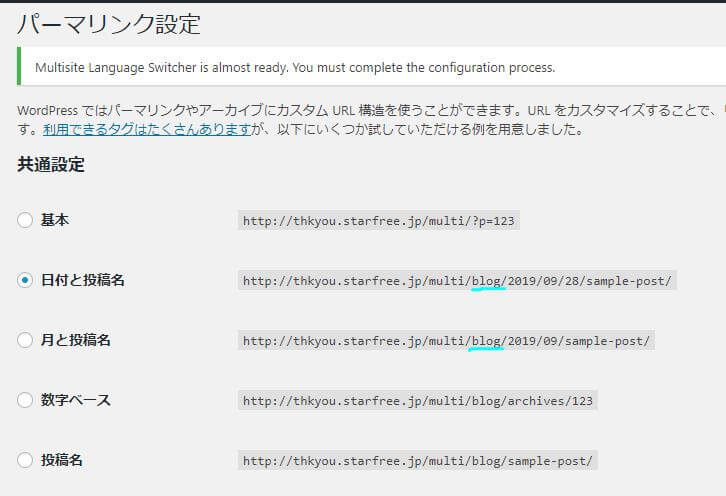
マルチサイト化すると親サイトのパーマリンクに「/blog/」がデフォルトで挿入されてしまいます。

一度「基本」に設定すると解決
もし、/blog/が挿入されてしまうのが嫌なら、一度「基本」に設定すると自動で/blog/が消えますので試してみて下さい。

多言語化するとダッシュボードも外国語になってしまう問題
マルチサイトを作成したときにサイトの言語を外国語にすると、サイトの表示を外国語にする事ができますが、ダッシュボードも外国語になってしまいます。
日本語のダッシュボードと並びは同じなので覚えてしまえばいいのですが、やっぱり日本語の方が管理しやすいと思います。
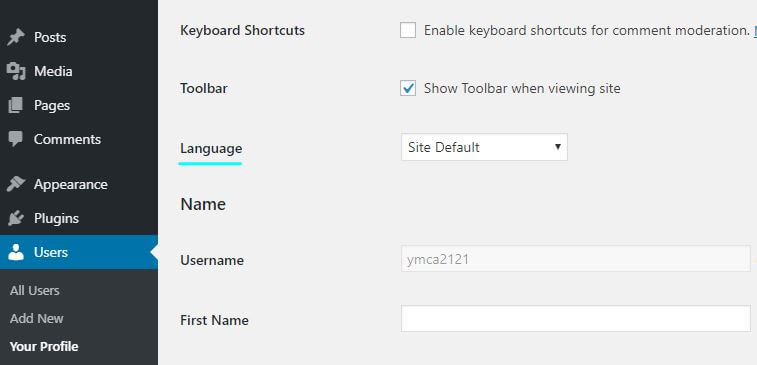
ユーザープロフィールの言語を変更することで管理画面が日本語に
この問題はユーザープロフィールの言語を変更することで解決できます。

デフォルトでは「Site Default」になってますのでこれを日本語に変更します。
こうすることで、ダッシュボードは日本語、サイト表示は外国語という設定で運用していけます。
以上です。「 Multisite Language Switcher」についての詳細設定、カスタマイズや使用方法もどうぞ↓





コメント