この記事ではwordpress多言語化のためのプラグイン「Multisite Language Switcher」の詳細設定及びカスタマイズと使用方法について紹介します。
Multisite Language Switcherは言語別にマルチサイト化したワードプレス専用のプラグインです。
多言語化のためにワードプレスをマルチサイト化してMultisite Language Switcherを導入するまでの手順は以下の記事をどうぞ。
Multisite Language Switcherをブログに表示させるには
プラグインの言語切り替えリンクをブログに表示させるには「外観」⇒「ウィジット」からマルチサイト言語スイッチャーをサイドバー等に追加するだけでOKです。
また、ショートコード[sc_msls_widget]または[sc_msls]を任意の場所に追加することで表示させる事も可能です。
Multisite Language Switcherの詳細設定とカスタマイズ
Multisite Language Switcherは個別のサイトごとにそれぞれ設定を変えることができます。
設定する画面は「個別サイトのダッシュボード」⇒「設定」にあります。
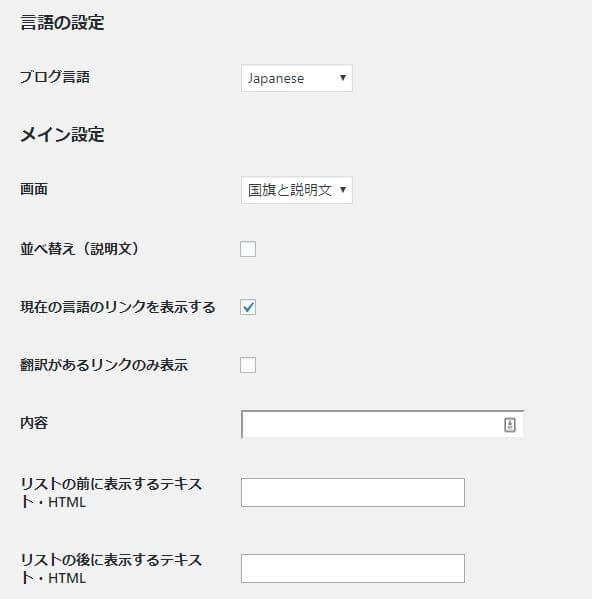
ブログの言語
文字通り個別サイトの対応言語です。日本語用サイトならjapanese、英語サイトならアメリカ英語等適切なものを選んでください。
ダッシュボードの言語のみ変更
ちなみにダッシュボードの言語を変えたい場合は、「ユーザー」⇒「あなたのプロフィール」の言語を変更すればダッシュボードのみの言語を変更可能です。
画面
言語切り替え用のリンクの表示のさせ方を選択できます。「国旗と説明文」「説明文のみ」「国旗のみ」「説明文と国旗」の4つから選択できます。
私はシンプルに国旗のみを選択することが多いです。
並べ替え(説明文)
説明文の文章によって並び順をABC順に並べ替えるかどうかを選択できます。
例えばデフォルトの状態だと「ja-ch」と並んでいる場合、「ch-ja」という並び順に変更することができます。
現在の言語のリンクを表示する
これは現在閲覧中の言語へのリンクを表示するかどうかを選択できます。
これにチェックを入れると、日本語のサイトを閲覧中でも日本語サイトへのリンクと英語サイトへのリンクの両方が表示されます。
翻訳があるリンクのみ表示
これにチェックを入れると対応した翻訳ページがある場合のみ、その言語へのリンクが国旗などで表示されます。
無意味にリンクを入れていると混乱したり迷子になってしまうかもしれないのでチェックをいれるようにしています。
内容(説明文)
この項目は「画面」で設定した説明文の事です。デフォルトでは日本語はjaになってますが、ここを編集することで、japanese等に変更できます。
リスト及び項目の前及び後に表示するテキスト・HTML
この項目では国旗や説明文の前や後に挿入するテキストやHTMLを追加できます。
国旗のみを表示させている場合、具体的な並び順は、「リスト前」「項目前」「国旗」「項目後」「項目前」「国旗」「項目後」「リスト後」となります。
国旗画像を大きくして間隔を広くするカスタマイズ
デフォルトでは国旗の画像が小さくて国旗同士の間隔が狭く、スマホで表示するとタップしにくいのでいつも編集しています。
そこで、CSSと項目前後にhtmlを追加して画像を大きくしてタップしやすい間隔にカスタマイズする方法を紹介します。
#各項目の前に表示するテキスト・HTML
<span style="margin-right:10px;">
#各項目の後に表示するテキスト・HTML
</span>
#外観⇒カスタマイズからCSSの追加
.widget_mslswidget img{width:25px;}
国旗のmarginや画像の横幅は自由に設定してください。上のコードだと以下のようになります。

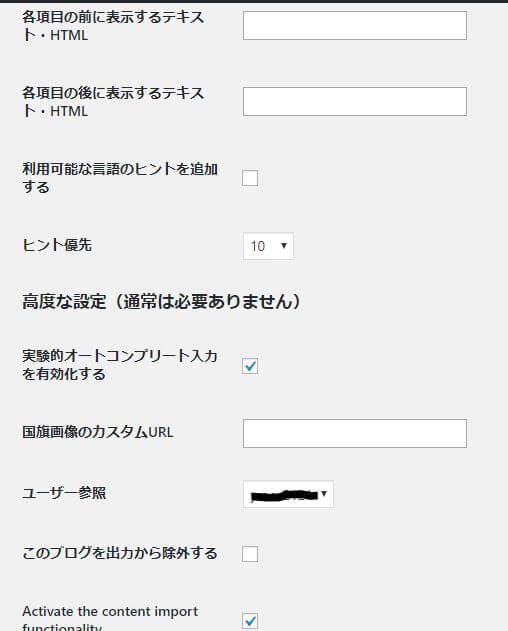
「利用可能な言語のヒントを追加する」および「ヒント優先」
ヒントの項目についてはいろいろ設定変更してみたのですが、どう影響するのか分かりませんでした。通常編集する必要は無いと思いますが、もしわかる方がおられましたらコメント頂けると助かります。
実験的オートコンプリート入力を有効化する
この項目にチェックを入れると、個別記事同士を紐づける時にプルダウンから選択するのでは無く記事タイトルを入力して記事を探せるようになります。
通常はプルダウンの方が便利だと思いますが、選択肢が多くて分かりにくい場合はオートコンプリートを有効にしてみてください。
国旗画像のカスタムURL
国旗画像を好きな画像に変更できるのですが、国ごとに画像を設定出来ず、すべての国の表示が設定した同じ画像に変更されてしまいます。
なので、「2か国語のみに対応」「 現在の言語のリンクを表示しない」という設定の方のみ有効な設定だと思います。
ユーザー参照
複数人の管理者でブログを管理する場合に使えそうな項目です。ここに指定したユーザーのみが言語同士の紐づけ設定を行えるようになります。管理者が1人の場合はそのままで大丈夫です。
このブログを出力から除外する
これにチェックを入れると翻訳した記事が有っても国旗等がブログに表示されなくなります。特別な事情がない限りチェックは外したままで良いですね。
Activate the content import functionality
この項目にチェックを入れると、対応した別言語の個別記事のタイトルや本文、メタデータ、画像等を今から編集する記事にコピーする機能が使えるようになります。
Multisite Language Switcherのデメリットだったいちいちサイトごとに画像をアップロードしたり、ダッシュボードを切り替えて画像URLをコピーしたりする手間が省けるのでこれは結構便利です。
Multisite Language Switcherを使用して多言語記事を作成する方法
それでは実際にMultisite Language Switcherの機能を使って多言語記事を追加してみましょう。日本語と英語の2言語で「Activate the content import functionality」の機能を使った方法で紹介します。
日本語の記事を作成
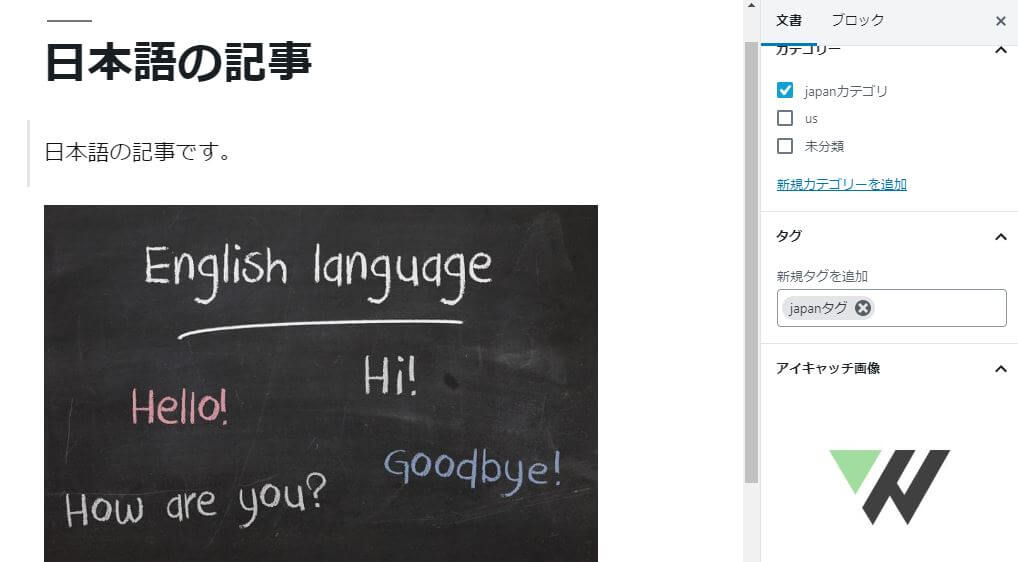
まずは、普通に日本語の記事を作成します。例では、アイキャッチ画像、記事内画像、カテゴリ、タグを設定しました。

英語の記事をActivate the content import functionalityを使って作成
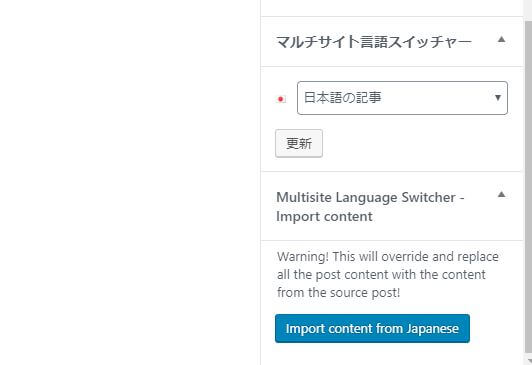
次は、Activate the content import functionalityを使って英語の記事を作成してみます。日本語サイトの投稿一覧にある「緑色の印が付いた鎖マーク」をクリックすると便利です。

Import content from Japaneseでコピーする内容を選ぶ

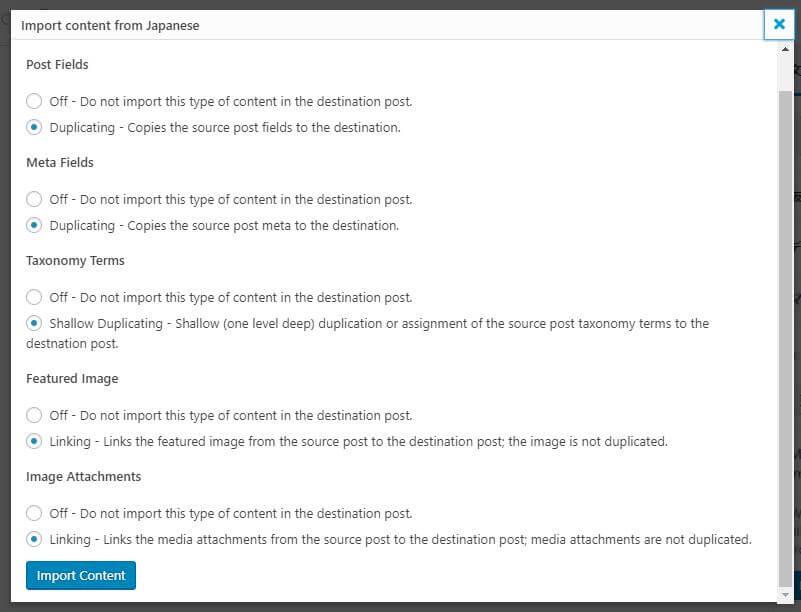
右サイドバーの「Import content from Japanese」をクリックしてコピーする内容を選択できます。コピーしたくない場合はそれぞれoffにチェック入れてください。

本文の文章と画像をコピーします。画像は重複アップロードされません。
記事のメタ情報をコピーします。
カテゴリ及びタグをコピーします。
アイキャッチ画像をコピーします。画像は自動で重複アップロードされます。
添付画像というのがちょっとよく分かりませんでした。これだけをコピーしても本文中の画像はコピー及び重複アップロードされませんでした。
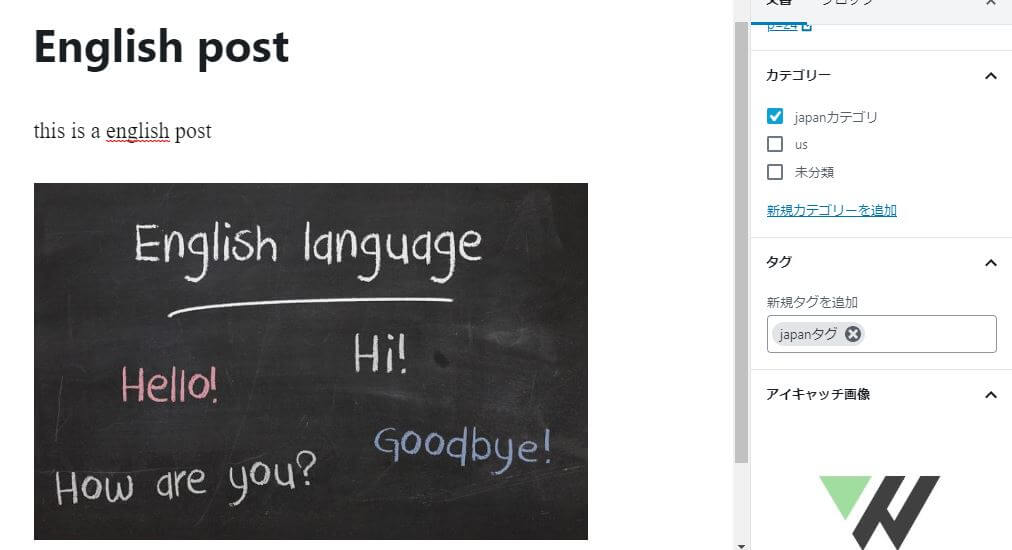
英語に翻訳する
コピーしたら英語に翻訳して完成です。

Activate the content import functionalityの機能を使うと本文中の画像やカテゴリ、アイキャッチ画像を自動で持ってきてくれるのが便利ですが、日本語の文章もコピーされてしまうのでその部分がデメリットに感じる方もいるかもしれません。
紐づけが出来ているか確認
日本語か英語のサイトのダッシュボードの投稿一覧で黄色の鉛筆マークが付いていれば翻訳記事との紐づけが完了しています。

カテゴリやタグも紐づけできる
個別記事と同様にカテゴリやタグも多言語で紐づけできます。どちらか1つのサイトのカテゴリ及びタグ設定画面で紐づけすれば完了します。
Multisite Language Switcherをもっと詳しく
Multisite Language Switcherの設定及び使用方法は以上です。もっと細かく知りたい方は公式プラグインページと作者の方のプラグイン解説ページへどうぞ








コメント
Multisite Language Switcher+WooCommerce+Ultimate WooCommerce Auction Pluginを組み合わせ、マルチ言語(2言語)でのオークションサイトを構築しています。
例えば、とある日本語商品に入札があった場合、それに紐づけられた英語の商品にも入札記録が残り、オークションとして価格が上昇していってほしいのですが、金額の紐づけはどのようにしたら可能なのでしょうか?
現在、記事同士の紐づけは完了していますが、テスト入札をしても他方言語商品の金額が上昇しません。。
何かヒントなど、ご存じでしたらご教授ください・・・
こんにちは!Multisite Language Switcherには自動更新の機能はないので、私ならまず、日本語商品の価格変動を検知し、WP REST APIなどのAPIを使って英語記事の内容を更新するというような方法で考えるかなあと思います。参考になれば幸いです。よろしくお願いします。