wordpressのサイドバーでphpを実行したい
どうもバカルダーです。
今回は「信頼を可視化するソーシャルメディアALIS」のAPIを利用してワードプレスのサイドバーでPHPを実行して新着の投稿を自動表示させる方法を紹介します。
この記事で出来る事
- PHPでAPIを利用したデータの取得&出力方法が分かる
- 取得したデータをtxtファイルでサーバーに保存して簡易キャッシュとして保存&読み込み
- WordPressのサイドバーで任意のPHPを実行する方法が分かる
- ALISのAPIの利用方法が分かる
ALIS新着投稿の自動表示までの流れ
- PHPでALIS-APIから記事データを取得してHTMLに出力するPHPコードを書く
- 作成したPHPファイルをアップロード
- WPのサイドバーで任意のPHPを実行するための設定 をする
このブログのサイドバーにはこんな感じで既に表示させてあります。

PHPのcurlを使ってALIS-APIから記事データを取得してHTMLで出力するPHPコードを書く
まずはPHPコードを書いていきます。
ワードプレスはPHPで作られているので、WPを既に利用しているのであれば、実行環境のインストールや準備などは必要ありません。
今回は自分の書いたALISの記事のタイトルとURL、アイキャッチ画像をAPIから1件取得します。
外部サイトにアクセスしてデータを取得するのにcurl関数を使っています。curlについてはこちら。

また、取得データをキャッシュとして保存して、if文を使い12時間に1回のみAPIアクセスするようにしています。
PHPコード全文
phpコード全文です。出力まで行っています。
<?php
date_default_timezone_set('Asia/Tokyo');
$cache='./alis.txt';
$cacheLimit = 43200;
//APIのリクエストURL
$url = 'https://alis.to/api/users/bakaruda23/articles/public?limit=2';
if(file_exists($cache) && filemtime($cache) + $cacheLimit > time()) {
// キャッシュ有効期間内なのでキャッシュの内容を返す
$ac= file_get_contents($cache);
echo $ac;
echo "<br>キャッシュより:".date('Y/m/d/H時',filemtime($cache));
} else {
$ch = curl_init(); //開始
curl_setopt($ch, CURLOPT_URL, $url);
curl_setopt($ch, CURLOPT_CUSTOMREQUEST, 'GET');
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, false); // 証明書の検証を行わない
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true); // curl_execの結果を文字列で返す
$response = curl_exec($ch);
$result = json_decode($response, true);
$img=$result["Items"][0]["eye_catch_url"];
$user=$result["Items"][0]["user_id"];
$atid=$result["Items"][0]["article_id"];
$title=$result["Items"][0]["title"];
$aurl="https://alis.to/".$user."/articles/".$atid;
$cash='<a target="_blank" href="'.$aurl.'"><img src="'.$img.'"><br>'.$title.'</a>';
echo $cash;
file_put_contents("alis.txt", $cash);
echo "<br>キャッシュ作成:".date('Y/m/d/H時', time());
curl_close($ch);
//終了
}
編集するところは
$cache='./alis.txt';
$cacheLimit = 43200;
//APIのリクエストURL
$url = 'https://alis.to/api/users/bakaruda23/articles/public?limit=2';
~~
file_put_contents("alis.txt", $cash);
~~
の部分です。
APIの取得データを簡易キャッシュとしてテキストファイルに保存
[file_put_contents("alis.txt", $cash);]というコードで[alis]というファイル名で変数$cashをtxt形式でサーバーに保存しています。
[$cache='./alis.txt';]の部分はAPIで取得して保存したデータを読み込むためのファイルパスを指定しています。そのままでも問題ありません。
[$cacheLimit = 43200;]はキャッシュを参照する間隔を秒数で指定しています。43200秒=12時間です。
APIからデータを取得して12時間の間はサーバーにあるテキストファイルからデータを読み込むことで処理時間を短くしてサーバーへの負荷を軽減しています。
自分用のリクエストURLを調べる
//APIのリクエストURL
$url = 'https://alis.to/api/users/bakaruda23/articles/public?limit=2';
基本的に「https://alis.to/api/users/ユーザーID/articles/public?limit=取得件数」がリクエストURLになります。
ユーザーIDはALISマイページのURLを見ると分かります。マイページのURLは「https://alis.to/users/ユーザーID」という形になっています。
正確には以下の方法でALIS-APIのページから自分用のリクエストURLを調べられます。
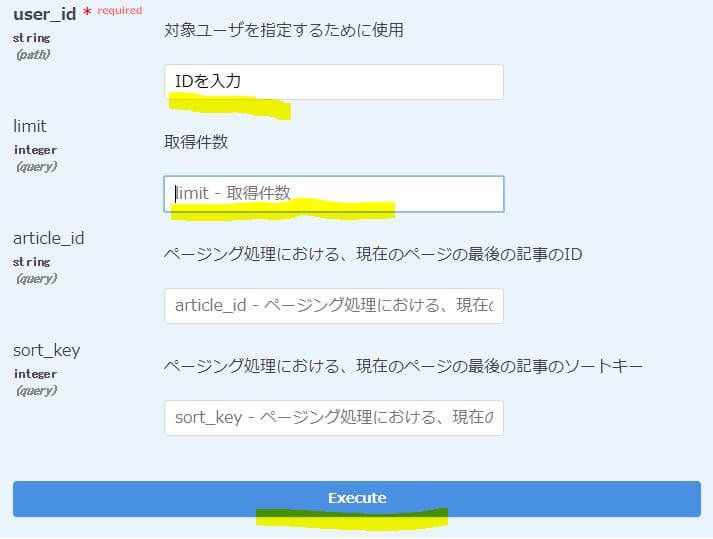
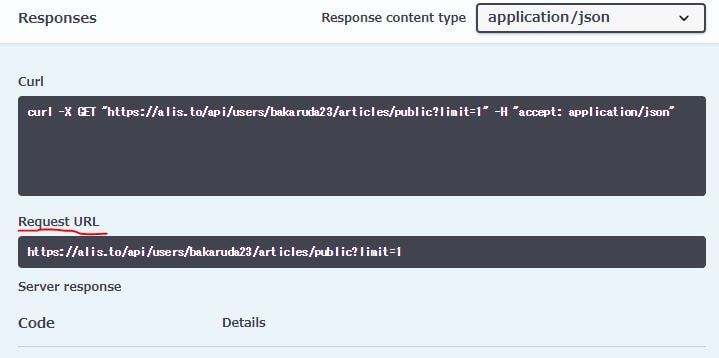
alisのAPIページからリクエストURLを調べる
こちらのページにアクセスして「Try it out」をクリックします。


その後、少し下にスクロールすると、ResponseのRequest URLの欄にAPIリクエスト用のURLが表示されます。

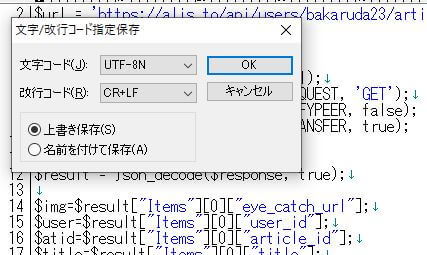
PHPファイルを文字/改行コードを指定して保存
上で作成したPHPコードを文字コードはUTF-8/N、改行コードはCR+LFで保存します。terapadを使ってコードを書いて保存するのがおすすめです。
今回は仮に「alis.php」という名前で保存する前提で進めます。

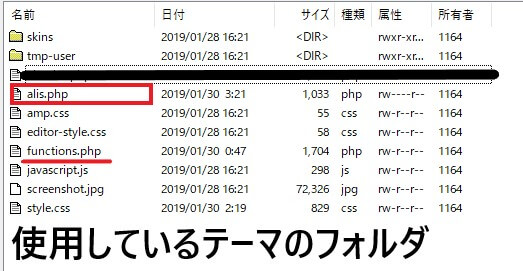
PHPファイルをアップロード
作成したPHPファイルをサーバーにアップロードします。アップロードする場所は使用しているWPテーマのフォルダの[function.php]と同じ階層です。

WPのサイドバーで任意のPHPを実行する設定を行う
PHPファイルをサイドバーで実行するにはプラグインを使う方法があるのですが、 eval()という言語が使われていて、セキュリティ的に不安で速度も遅いらしいのでプラグイン無しで設定します。

function.phpに追記してプラグイン無しで設定する
具体的には以下のコードをfunction.phpに追記します。
add_filter( 'widget_text', function( $ret ) {
$php_file = 'alis';
if( strpos( $ret, '[' . $php_file . ']' ) !== false ) {
add_shortcode( $php_file, function() use ( $php_file ) {
get_template_part( $php_file );
});
ob_start();
do_shortcode( '[' . $php_file . ']' );
$ret = ob_get_clean();
}
return $ret;
}, 99 );
編集するところは「$php_file = 'alis';」の部分です。ここには保存したphpファイルの「.php」を除いたファイル名を記述します。
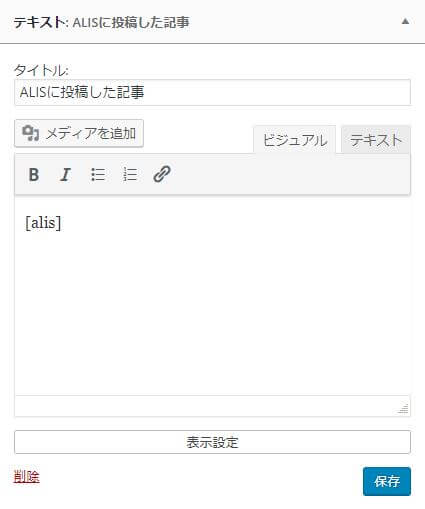
WPの「テキストウィジット」にショートコードを記入
function.phpを保存したら、ワードプレスのダッシュボードの「外観」→「ウィジット」から「テキストウィジット」に[alis]というショートコードを記入してサイドバーに追加します。

以上で完了です。サイドバーに自分の書いたalisの最新記事のタイトルと画像が表示されていて、リンクが設定されていれば成功です。



コメント